WordPressのテーマ「Cocoon」でグローバルナビ(メニュー)にページ内リンクと通常のリンクを混在させる

生成されるリンク情報にひと手間加える
最近手がけた某企業のサイトの話。
WordPress [ver. 5.2.2–ja]Cocoon [ver. 1.8.9.1]Cocoon Child [ver. 1.0.7]
あるカテゴリーへの投稿頻度は高いが、それ以外の項目は記事の追加どころか更新そのものがほぼない状態。さらに予算も控え目という事で、項目ごとにページを分けるよりもシングルページに内容を凝縮することに決定。
要するに、トップページにほぼ全てのコンテンツを集約し、更新頻度の高いカテゴリーとその配下の記事だけを別ページに。更新作業は先方の担当者が行うということで、WordPressを使ってサイトを構築。テーマはいろいろと検討した結果、Cocoonに決定。
そこで問題になるのが、グローバルナビ(メニュー)のリンク。使用しているテーマのCocoonどころかWordPressそのものが、デフォルトではグローバルナビ(メニュー)にページ内リンクと通常のリンクが混在する事は(たぶん)想定していない。
例えば『企業情報』のコンテンツがトップページに掲載されている場合、トップページのグローバルナビ(メニュー)では「#」ではじまるページ内リンクでなければならないが、それ以外のページでは「#」の前に「/」が入る通常のリンク(別ページへのリンク)でなければグローバルナビ(メニュー)としての意味を成さない。
具体的には、グローバルナビ(メニュー)の記述がトップページであれば下記になっていればOKだが、
<a href="#company-info">企業情報</a>トップページ以外のページでは、トップページの当該箇所にリンクする必要があるため以下の記述になっていなければならない。
<a href="/#company-info">企業情報</a>というわけで、このグローバルナビ(メニュー)の生成部分をカスタマイズすることに。
WordPress管理メニュー
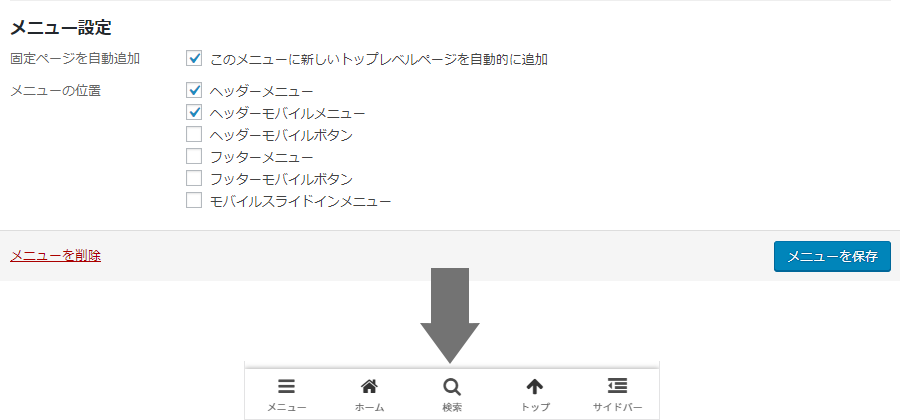
まずは、ページ内リンクを持つグローバルナビ(メニュー)を作らなければならないので、WordPress管理画面にログインし【外観】→【メニュー】の項目に移動。
次に【メニュー項目を追加】の中にある【カスタムリンク】を選択。【URL】の欄にデフォルトで記載されている http:// を削除し、そこに「#」からはじまる任意の文字列を記入。【リンク文字列】にはコンテンツの名称を記入し【メニューに追加】のボタンをクリック。
前述の《例》に習えば、【URL】#company-info 【リンク文字列】企業情報 と入力する。あとは、必要な分だけ【カスタムリンク】や【カテゴリー】を【メニューに追加】していき、グローバルナビ(メニュー)はこれでOK。
注意事項としては、【カスタムリンク】の【URL】に入力するのは「#」ではじまる文字列であること。
PHP
そしてここからは、PHPファイルへの追記となる。尚、この件で調べているときに見つけたのが以下のページ。
但し、使用しているテーマによっては一筋縄ではいかない。
Cocoonもそんなテーマのひとつのようで、上記を参考に/wp-includes/class-walker-nav-menu.phpで定義されているWalker_Nav_Menuクラスを継承し新しいクラスを/wp-content/themes/cocoon-child-master/functions.phpで定義してみたが(やり方がまずかったのか)うまくいかなかった。
そこで改めて精査してみると、class-walker-nav-menu.phpで定義されているクラスを/wp-content/themes/cocoon-master/lib/walkers.phpで再定義していることが分かった。それではと、walkers.phpの10~54行目までをそっくりfunctions.phpにコピペして下記if文を試しに追加してみたところ、ヘッダーにあるグローバルナビ(メニュー)は狙いどおりの挙動となった。
if ( !(is_home() || is_front_page()) ){
if(strpos($url,"#")===0){
$url="/".$url;
}
}
上記1行目の記述で、WordPress管理画面において【設定】→【表示設定】でホームページの設定をデフォルトである【最新の投稿】から【固定ページ (以下を選択)】に変更しても大丈夫なようにしており、ページがトップページ(ホームページ、もしくはフロントページ)でなく、かつ【外観】→【メニュー】→【カスタムリンク】で入力したURLが「#」ではじまっている場合は、URLの頭に「/」を追加してね、という事。
というわけで、/wp-content/themes/cocoon-child-master/functions.phpにwalkers.phpの10~54行目をコピペしif文を追加する。これで親テーマ/wp-content/themes/cocoon-master/lib/walkers.phpの設定が上書きされるわけだ。
///////////////////////////////////////
// グローバルナビに説明文を加えるウォーカークラス
///////////////////////////////////////
if ( !class_exists( 'menu_description_walker' ) ):
class menu_description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0) {
//_v($args);
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$url = trim($item->url);
// ▼ 追加コード | ここから ▼
if ( !(is_home() || is_front_page()) ){
if(strpos($url,"#")===0){
$url="/".$url;
}
}
// ▲ 追加コード | ここまで ▲
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
//$classes[] = 'fa';
if ($item->description) {
$classes[] = 'menu-item-has-description';
}
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $url ) ? ' href="' . esc_attr( $url ) .'"' : '';
$prepend = '<div class="item-label">';
$append = '</div>';
$description = ! empty( $item->description ) ? '<div class="item-description sub-caption">'.esc_html( $item->description ).'</div>' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= '<div class="caption-wrap">';
$item_output .= $args->link_before .$prepend.apply_filters( 'the_title', $item->title, $item->ID ).$append;
$item_output .= $description.$args->link_after;
$item_output .= '</div>';
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'menu_description_walker', $item_output, $item, $depth, $args );
}
}
endif;
これで、グローバルナビ(メニュー)部分の設定はOK(のばず)。
テーマ・Cocoonの設定によっては、以下に示すファイルの他にも加筆修正が必要になるファイルがあるかも。ただ、グローバルナビ(メニュー)やヘッダー・フッターメニューについては、ほぼデフォルトのままの運用を前提としているため、それ以上は言及しない。
しかしながら、Cocoonのモバイル(スマホ)モードではちょっと問題がある。モバイル(スマホ)モードの機能として、画面下部に|メニュー|ホーム|検索|トップ|サイドバー|という項目が適宜表示され、その中の|メニュー|をタップすると、管理画面の【メニュー】で設定したグローバルナビ(メニュー)が表示される仕組みになっているのだが、この仕様をそのまま使うとなると、先に示したwalkers.phpファイル以外も子テーマの方で上書きする必要が出てくる。

さらに、画面下部に表示されるナビゲーションの項目をカスタマイズできる仕組みもあるため、結構複雑な作りになっているっぽい。
そのため、/wp-content/themes/cocoon-master/lib/walkers.phpの56行目からの「モバイルメニューのウォーカークラス」以下の部分を、先と同じように/wp-content/themes/cocoon-child-master/functions.phpにコピペして、URLに関するif文を追加しても、狙ったとおりの挙動を得る事ができない(やり方が悪かった可能性も…)。
それならばと、フッターに表示される|メニュー|内の生成について改めて調べてみると、どうやら/wp-content/themes/cocoon-master/tmp/mobile-navi-button.phpが関係しているらしいと分かったので、このファイル自体を/wp-content/themes/cocoon-child-master/tmp/ディレクトリにコピペしif文を追加。
//ドロワーメニュー用のグローバルナビからIDを削除(IDの重複HTML5エラー対応)
$wp_nav_menu = preg_replace('/ id="[^"]+?"/i', '', $wp_nav_menu);
//_v($wp_nav_menu);
echo $wp_nav_menu;
上記が改変前で、下記が改変後になる。区切り線は、追記部分を分かりやすくするため。
//ドロワーメニュー用のグローバルナビからIDを削除(IDの重複HTML5エラー対応)
$wp_nav_menu = preg_replace('/ id="[^"]+?"/i', '', $wp_nav_menu);
/////////////////////////////////////////////////////////////////
if ( !(is_home() || is_front_page()) ){
$wp_nav_menu = str_replace('="#', '="/#', $wp_nav_menu);
}
/////////////////////////////////////////////////////////////////
//_v($wp_nav_menu);
echo $wp_nav_menu;
基本的には、先述のヘッダーのグローバルナビ(メニュー)と同じで、トップページ(ホームページ、及びフロントページ)以外のページでは、$wp_nav_menuに収納されている文字列の中で、「=”#」となっている部分は「=”/#」に置き換えてね、という記述を追記。
以上で、Cocoonを適用したWordPressにおいて、グローバルナビ(メニュー)がトップページではページ内リンクと通常のリンクが混在してても、トップページ以外ではページ内リンクが通常のリンクに置き換わることで、ナビゲーションの役目を果たすという仕組みが完成。
-
前の記事

Colorboxをカスタマイズして両サイドに表示されるアイコンをコンテンツの外側に配置する 2019.01.30
-
次の記事

Googleとモトローラ共同開発の「Nexus 6」のバッテリーが… 2019.08.18

